※はてなブログのサイドバーのプロフィール欄を簡単に作れるツールを作りました。最新版の記事はこちらをご覧ください。
→【ツール】はてなブログのプロフィールをカスタマイズ - monoのメモ帳

※この記事は、はてなブログで有料版(Pro)に加入されている場合のカスタマイズ方法です。
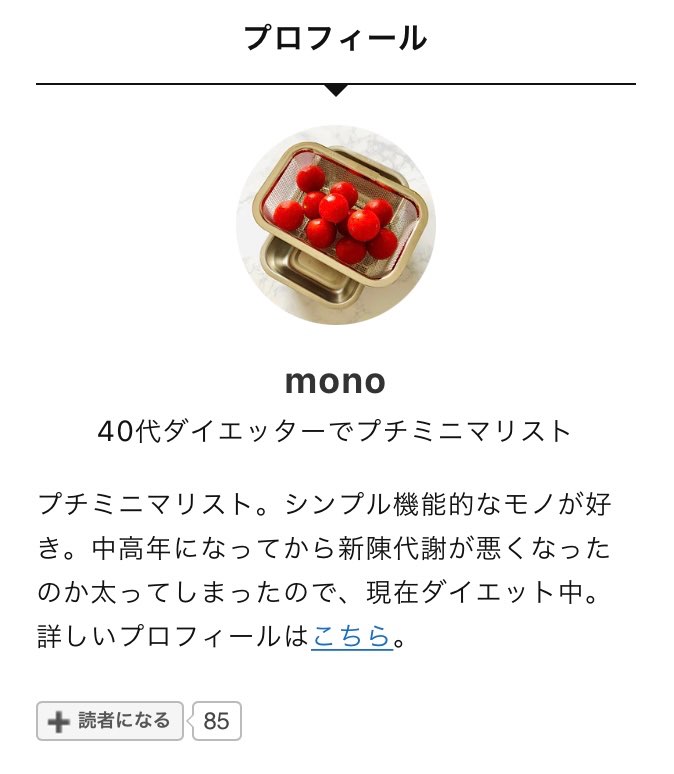
はてなブログを始めて一番最初に困ったのが、サイドバーのプロフィール欄でした。色んな方のブログを拝見するとプロフィール欄がとても凝っていておしゃれなブログにされている方が多いですね。
わたしの場合は、凝ったデザインよりもシンプルなデザインが好きなので、このブログ用に自分で作ったものを利用しています。
今回は、このブログで表示しているプロフィール欄をどうやって表示させたのか備忘録として残しておこうと思います。

ちなみに今回の方法ですが
はてなブログのサイドバーのモジュールに既存のプロフィールモジュールがありますが、既存のプロフィールモジュールを使ってデザインを変えようとすると画像がピンボケしてしまうので、今回は既存のプロフィールモジュールを使わずに、 HTMLモジュールを使ってプロフィールを表示させる方法 です。
※今、HTMLとCSSを勉強中でプロではないので間違っていることが多いかもしれません。練習がてらブログのデザインを少しずつ変更しています。もし、間違いに気づいた時はコメント欄などで教えていただけるとうれしいです。
手順1 プロフィール欄に利用するCSSをブログに適用させる
まずは、プロフィール欄に利用するCSSをブログに適用させます。
「管理画面」→「 デザイン」→「 カスタマイズ」→「 デザインCSS」に下記の記述をコピーして貼り付けます。
※デザインCSSの中に記述がある場合は、一番最後に追加します。
/* サイドバープロフィールここから */ .author img { display: block; border-radius: 50%; width: 100px; height: 100px; margin: 0 auto; box-shadow: 1px 2px 2px 1px rgba(0, 0, 0, 0.2); } .author-img:hover { opacity: 0.7; } .author-name { font-size: 18px; font-weight: bold; text-decoration: none; color: #333; } .author-name:hover { color: red; /* 色は変更できます */ } .author-description { text-align: center; } /* サイドバープロフィールここまで */
「変更を保存する」をクリックして一旦保存しておきます。
2 プロフィール欄に利用するHTMLを編集する
プロフィール欄に利用するHTMLをブログにあわせて編集していきます。
<div class="author"> <a class="author-img" href="プロフィールページのURL"><img src="プロフィールの画像URL" alt="ニックネーム" width="100" height="100"></a> <p class="author-description"> <a href="プロフィールページのURL" class="author-name">ニックネーム</a><br >あなたの簡単な説明文</p> <p>ブログの説明文</p> </div>
上記の記述をコピーして一旦テキストエディタに貼り付けます。
利用するテキストエディタはできればTerapadなどのテキストエディタがいいです。メモ帳だと変に改行が入ったりして、表示がおかしくなる場合があります。
変更する箇所は全部で5か所あります。
1. プロフィールページのURL
プロフィールページのURLをコピーして「プロフィールページのURL」のところにペーストします。
aboutページを編集されていらっしゃる方はaboutページのURLを(サイトURL/aboutになっていると思います)、aboutページを編集されていらっしゃらない方は、MyはてなのプロフィールURLをコピーして貼り付けます。
プロフィールページのURLは2箇所あるので2箇所とも変更します。
2. プロフィールの画像URL
プロフィールの画像URLを変更します。
画像の場所は、「管理画面」→「アカウント設定」→「基本設定」に設定してある画像が表示されています。
画像のすぐ下の「変更する」をクリックすると、設定している画像のサイズ違いが3つ表示されます。
一番大きな画像を右クリックして画像のURLをコピーします。
先程、メモ帳やテキストエディタにコピーした記述の「プロフィールの画像」のところに画像のURLをペーストします。
備考:利用する画像を一番大きな画像にすると画像のピンボケが防げます。
3. ニックネーム
「ニックネーム」を入力する箇所は2箇所あるので、2箇所とも変更します。
4. あなたの簡単な説明文
「あなたの簡単な説明文」を編集します。
5. ブログの説明文
「ブログの説明文」を編集します。
読者の登録ボタンを追加する
はてなブロガーの方はお馴染みだと思いますが、はてなの読者を登録するボタンをプロフィールの中に設置します。
最初、プロフィール欄の中に読者の登録ボタンを設置していなかったのですが、「ブログを探したけど読者登録のボタンがどこにもない」と読んでくださっている方にご指摘いただきました。
その節はすみませんでした。汗
せっかく読者になってくださる方がいるのですから、是非ともプロフィール欄には読者登録のボタンを設置されることを推奨します。
読者登録のボタンは、
「管理画面」→「 設定」→「詳細設定」→「読者になるボタン」に表示されている記述をコピーして、先程の編集した記述の最後に追記します。
サイドバーのモジュールにHTMLを設定する
1. サイドバーにある既存のプロフィールを削除
サイドバーに既存のプロフィールがある場合は、プロフィールを削除します。
「管理画面」→「 デザイン」→「 カスタマイズ」→「サイドバー」のプロフィール横の削除をクリックしてプロフィールを削除します。
2. サイドバーにHTMLモジュールを作成
サイドバーの下の「モジュールを追加」をクリックし、左側の項目の「 HTML」を選びます。
表示された画面の一番下の「モード」を「HTML」にします。
「タイトル」に『プロフィール』、その下の大きな枠に、テキストエディタに編集しておいた記述をコピーして貼り付けます。
画面の「適用」をクリックして、プレビューウィンドウでプロフィールが表示されているか確認します。
サイドバーのモジュールの順番は入れ替えることができるので、お好きな場所へ移動させていください。
「変更を保存する」をクリックするとブログに変更が反映されます。
メモ書き
今日覚えたCSS
【border-radius】
画像の角を丸くする時には、border-radiusを使うが、border-radius: 50%;と書くと画像が丸く表示される。
【opacity】
要素の不透明度を設定するにはopacityを使う。0〜1の間で指定し、0が透明、1が不透明。
.author-img:hover { opacity: 0.7; }